The package provides a set of configuration parameters which I thought would be nice to present to the user instead of being solely defined by the developer.
During that I encountered some oddities when using a jQuery Modal Dialog to render a region as a modal dialog.
Note: I'll show you the steps to reproduce and fix in a newly created application. But you can also just create a new page in an existing application.
Steps to reproduce and fix:
- Navigate to the page where you want to put the modal region containing form elements.
- Create a new region accepting all defaults
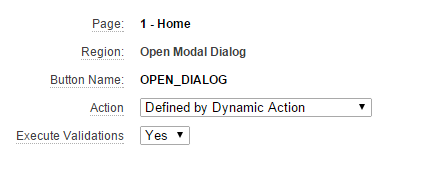
- Create a button in that region and set Action to "Defined by Dynamic Action"
- Create a new region accepting defaults except for "Display Attributes"
Select "jQuery Modal Region Template" as "Region Template" - Create at least one item which should save session state on the modal region.
I used a text item and made it submit on enter for this example.
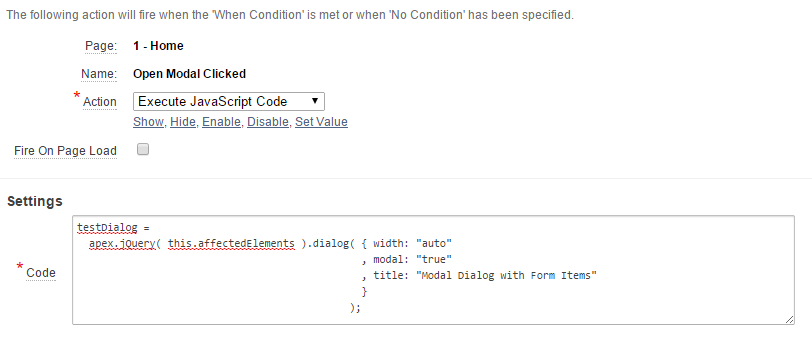
- Create the dynamic action reacting to button click.
- Run a simple test
- Run the page
- Click open Dialog button
- Enter something in the text field and hit enter.
- Now verify session state
- So we submitted the page with a new value in the item, but it doesn't look like it was pushed into session state.
- Finding the reason for session state not being updated.
- Analyze DOM before dialog open.
- Analyze DOM after dialog open.
- This tells us that the region gets moved outside of the <form> container, making the item invisible to APEX.
Therefore no update in session state. - Steps to fix DOM
- Create Dynamic Action which fires "Before Page Submit"
- Set action to "Execute Javascript Code":
apex.jQuery( this.affectedElements ).dialog( "destroy" ).appendTo( 'form#wwvFlowForm' );
- Set "Affected Elements" identical to previous Dynamic Action.
- Test again with same steps as noted in 7.
This should now work.
- Enjoy nicely working modal dialogs.












interesting!
ReplyDelete